Hyperlink dapat diartikan sesuai fungsinya yaitu sebagai rujukan atau referensi. Bila kita menulis artikel hasil adopsi atau terinspirasi dari artikel lain di Blogger, biasanya kita membuat hyperlink menuju artikel aslinya di suatu situs. Apabila hyperlink ini di-klik oleh pembaca, halaman rujukan tersebut akan terbuka.
Contoh membuat hyperlink dengan halaman berbeda sebagai rujukan yaitu seperti di bawah ini:
”.... dan sang guru kembali ke kelasnya tempat mengajar. Materinya cukup sederhana yaitu mengganti theme klasik Blogger. Theme merupakan ....”
Sedangkan tampilan hyperlink yang merujuk ke situs berbeda yaitu:
”.... panen pagi ini lumayan banyak, mungkin udara yang cukup lembab membuat produksi jamur tiram putih meningkat. Semoga saja ....”
Contoh di atas tentu dapat menjelaskan fungsi dari hyperlink. Tulisan ” produksi jamur tiram putih” disebut anchor, sedangkan alamat situs tujuan disebut link. Anchor dapat berupa text maupun gambar. Dibawah ini contoh hyperlink dengan gambar sebagai anchornya...
Pembuatan hyperlink dengan kode HTML terdiri dari 2 komponen pokok tersebut, anchor dan url tujuan. Kode HTML-nya adalah sebagai berikut:
Tulisan dalam tanda petik merupakan url tujuan sedangkan yang “Download Photoscape di sini” adalah anchornya... Penulisan kode HTML dapat dilakukan dengan mengaktifkan Edit HTML, bukan yang Tulis. Kode HTML ini berguna untuk membuat hyperlink di gadget / widget (Baca Artikel Memasang Gadget / Widget).
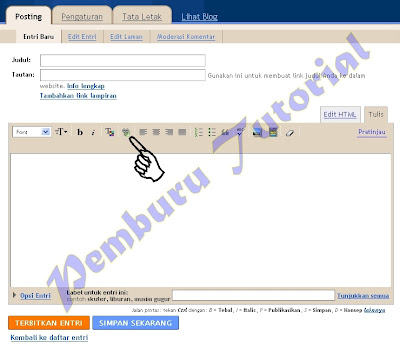
Bila tidak ingin repot mengingat-ingat kode hyperlink atau malas buka-buka catatan, Blogger menyediakan cara mudah. Baik dalam posisi Edit HTML maupun Tulis pada halaman menulis, yang kita lakukan cukup nge-blok tulisan sebagai anchor kemudian klik icon bergambar rantai dan bumi.

Hal serupa dapat dilakukan ketika ingin memasang hyperlink di gadget. Lakukan cara di atas, ubah mode menjadi Edit HTML kemudian copy kode HTML-nya. Kode tersebut lalu paste-kan pada gadget HTML/JaveScript. Klik Save deh... Selesai...
Nah cukup sekian saja penjelasan tentang hyperlink ini. Tutorial Blogger akan dibahas pada artikel selanjutnya... Apa ya??? Pengaturan Moderasi Komentar saja deh... ditunggu ya...






{ 5 komentar... Views All / Send Comment! }
wah...makasi banget infonya gan, bguna bgt
tanya dong gan, ( maap newbie ) kalo pisahin artikel kyk yg punya agan itu gmn yah?? antara tutor PS sama tutor blogger kan kepisah tu...thx
skalian promo ah,,eld3d3campeone.blogspot.com jgn lupa kasih saran ya :D
kok d blogku g ada rantai ma bumi nya yah om???
makasih atas infonya,,,,, mga brmanfaat bg aku,,,
Lha itu kan kalau mbikin hyperlink di posting kita ya mas. Nah, kalau mau mbiki hyperlink di blog kita di bagian bawahnya judul blog itu gmn mas? (misalnya klo di blog anda ini ada 2 hyperlink yaitu UANG GRATIS dan Download FREEGAMES). Gimana caranya kalau mbikin yg kayak gitu ya mas? ajari dong..
cara buat blog biar jadi kaya ini gmana mas ?
mohon pencerahannya
Posting Komentar
ayo komentar....