Kali ini saya akan membahas animasi gambar bergerak. Kalau sebelumnya bikin animasi yang statis, sekarang animasinya bergerak, yah mirip kaya di film saja gitu... Bentar ya saya mikir dulu gimana cara mudahnya, soalnya agak rumit nih... hhmm... hhmm... hhmm... aha...!!! baiklah kita mulai:
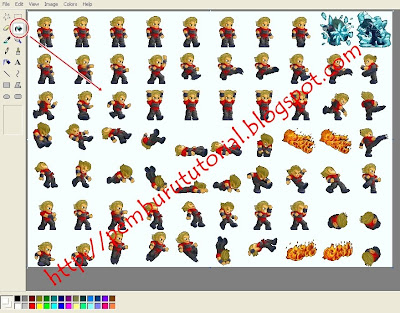
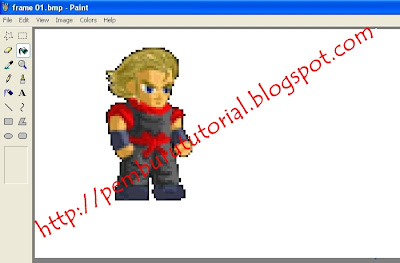
Pertama: Anda buat framenya dulu. Berhubung saya gak bisa gambar jadi saya pakai template dari game portable “little fighter” ya... ekstensi filenya bmp sehingga mudah diedit... silahkan dilihat dulu:

Nah gambar itu buka pake MS Paint, anda pasti punya semua program ini (paling enak sih bikin animasi pake Photoshop tp saya anggap anda2 belum punya photoshop ya, jadinya saya pakai photoscape saja dan agak ribet nih... makanya perhatikan)
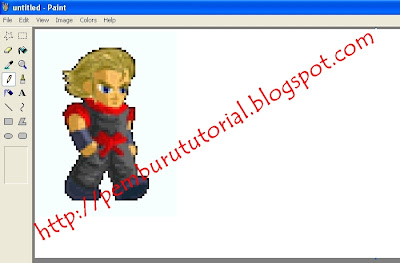
Langkah kedua: latar yang hitam itu dijadikan putih semua, pakai fill tool yang gambarnya kaleng dituang supaya cepat.

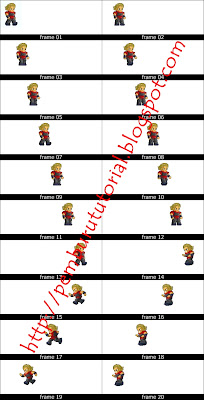
Ketiga: ayo kita buat frame untuk animasi gambar orang sedang berjalan. Gambar orangnya ada 4 yaitu dari kiri paling atas nomor 5 sampai nomor 8.
Nah buka MS Paint satu lagi dan atur ukuran kanvasnya jadi 300 x 100 pixels dengan mengklik menu Image >> attributes. Kalau sudah anda manfaatkan zoom tool supaya lebih jelas dan mudah bikinnya.
Keempat: kembali lagi ke MS Paint yang pertama lalu seleksi gambar orang nomer 5 dan copy. Bila sudah, paste-kan pada MS Paint ke dua dan atur posisinya. Save dengan nama “frame 01”, inget ya savenya masih berekstensi bmp jangan jpeg or lainnya.

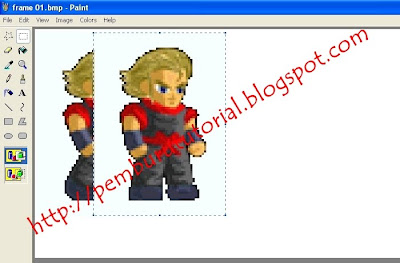
Kelima: copy-pastekan gambar orang berjalan berikutnya di depan gambar freme pertama. Supaya animasinya nanti terlihat halus gerakannya, agak ditabrakkan sedikit dengan gambar pertama.
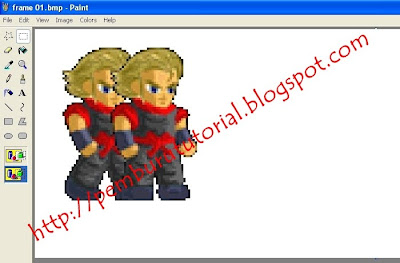
Nah kalau terlihat gambar seperti dibawah ini, draw opaque-nya dinonaktifkan dulu. Caranya klik menu Image >> Draw Opaque. Kalau sudah begitu baru deh dipaskan posisinya.

Kalau jaraknya dengan gambar frame pertama sudah diatur (lihat gambar bawah), aktifkan lagi draw opaquenya, nanti terlihat seperti gambar di atas lagi.

Keenam: hapus gambar frame pertama, boleh pakai Erase Tool atau pakai selection tool trus klik delete. Hasilnya adalah frame 02. Jangan lupa disimpan ya, oiya simpannya pakai Save As supaya yang frame pertama gak hilang tertimpa... hasilnya seperti di bawah ini:

Ketujuh: ulangi langkah-langkah di atas sampai gambarnya habis (gambar 5 – 8 tadi itu tuh). Kalau sudah semua, ulangi lagi dari gambar 5 sampai si orang berjalan ke ujung kanvas... bentar ya, saya bikin semua framenya dulu, baru ntar hasilnya ketahuan... :)
Setelah framenya semua dibuat, saya membuat 20 frame untuk 1 animasi saja hehehe... baru deh kita gabungkan supaya jadi animasi.

Buka dulu program Photoscapenya trus pilih Animasi GIF. Seperti yang sudah sudah, cari folder tempat frame-frame itu disimpan lalu drag satu per satu secara berurutan ke tengah... Jangan lupa atur waktu transisi antar frame.

Kalau sudah di-save berarti sudah jadi.. :) gampang kan... sering sering datang ke blog Pemburu Tutorial ini ya, nantikan Tutorial Photoscape selanjutnya dan yang akan terbaru tutorial photoshop!!!
ini dia hasilnya:






{ 1 komentar... Views All / Post Comment! }
hhhhhhhuuu susahnya.....???????
Posting Komentar
ayo komentar....